Im Teil Drei unserer Serie zur Gestaltung Ihres Moodle-Kursraumes möchten wir Ihnen vorstellen, wie Sie mithilfe von Textfeldern und Bildern die Übersichtlichkeit verbessern und den Kurs ein wenig auflockern können.
Teil 1&2 verpasst? Klicken Sie hier.
Möglichkeit 3: Textfelder zur Beschreibung nutzen

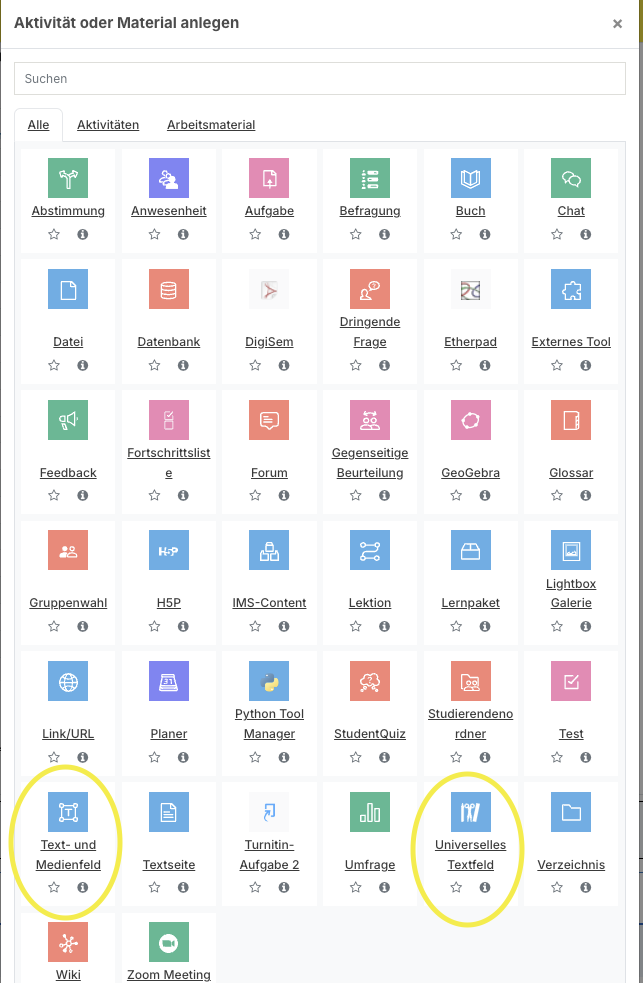
Sie finden bei den Materialien zwei unterschiedliche Textfelder: Das „Text- und Medienfeld“ und das „Universelle Textfeld“. Der Unterschied zwischen den beiden Textfeldern liegt darin, dass das Universelle Textfeld interaktiver gestaltbar ist und für die visuelle Gestaltung noch mehr Möglichkeiten bietet. Für viele kleine gestalterische Elemente reicht bereits das «Text- und Medienfeld» aus.
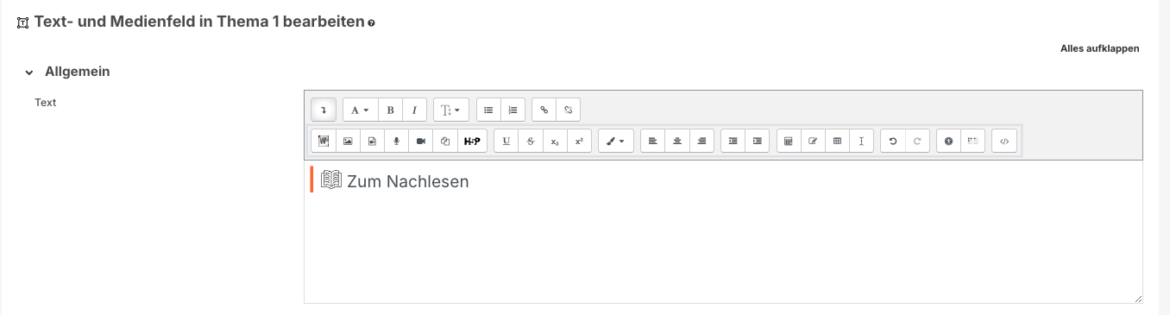
Das „Text- und Medienfeld“
Um zu beschreiben, welche Materialien Studierende in einem Abschnitt finden bzw. was mit den Materialien in einem Abschnitt zu tun ist, kann ein Textfeld eingefügt werden. Text in einem Textfeld kann im Editor oder im HTML-Editor formatiert werden:
- unterschiedliche Farben
- fett/kursiv/unterstrichen/durchgestrichen
- mehrere Überschriftenformate
- Listen- und Aufzählungszeichen
- Einrückungen
- Tabellen
- Links
Klicken Sie für die erweiterte Ansicht auf den Pfeil im Editor:

Wir sind uns gewöhnt, uns an unterschiedlichen Schriftgrössen oder Hervorhebungen in Texten zu orientieren. So auch in einem Moodle-Kursraum. Nutzen Sie die Überschriftenformate und Aufzählungszeichen zum Zwecke der Übersichtlichkeit.
Damit das Text- und Medienfeld zur besseren Strukturierung beiträgt, ist es sinnvoll, sich über die Kursgestaltung im Allgemeinen Gedanken zu machen: Brauche ich eine Abtrennung zwischen Themen in einem Abschnitt, um zu verdeutlichen, dass diese nicht mehr direkt zusammenhängen? Wo braucht es noch Erklärungen und wie möchte ich eine Aufgabenstellung geben?
In unserem Moodle-Selbstlernkurs „TrainingCamp Moodle“ im 2. Abschnitt finden Sie dazu weitere Impulse und hilfreiche Tipps.
Für eine optische Trennung kann beispielsweise eine horizontale Linie in ein Textfeld eingezogen werden oder auch ein leeres Textfeld eingefügt werden, um optisch Raum zu schaffen (s. Abbildung unten).

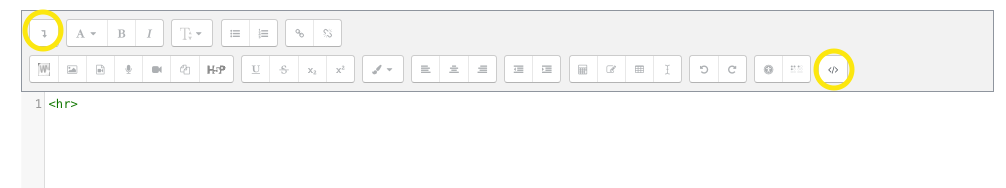
Eine horizontale Linie innerhalb eines Textfelds kann eingefügt werden, indem man in den HTML-Editor wechselt (Pfeil nach unten, dann Klick auf „</>“) und dort an der gewünschten Stelle „<hr>“ (ohne Anführungszeichen) einfügt.

Das „Universelle Textfeld“
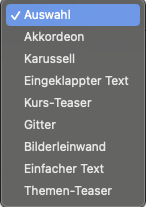
Bei diesem Textfeld haben Sie die Möglichkeit, zwischen unterschiedlichen Textfeld-Typen zu wählen. Zur Auswahl stehen:

- Akkordeon
- Karussell
- Eingeklappter Text
- Kurs-Teaser
- Gitter
- Bilderleinwand
- Einfacher Text
- Themen-Teaser
Folgende zwei Typen empfehlen wir Ihnen zur Kursgestaltung:
Karussell
Das Karussell zeigt mehrere Bilder ähnlich einer Diashow an. Es ist möglich, jedes Bild zusätzlich mit einer URL zu verbinden, so dass etwa eine externe Webseite, ein Tafelbild oder ein Abschnitt mit Ihrem Kurs verknüpft wird.

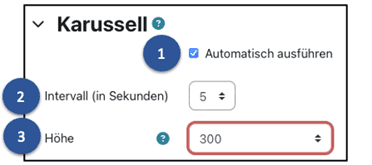
Um das Karussell zu verwenden, klappen Sie den Abschnitt „Karussell“ auf. Hier können Sie «Automatische Ausführung» (1) aktivieren, das Intervall (2) einstellen, in welchem sich die Kacheln abwechseln, aber auch die „Feste Höhe“ (3), auf die alle Bilder skaliert werden. Wenn alle Bilder die gleiche Größe haben, können Sie auch die „Automatische Höhe“ einstellen.
Gitter
Das Gitter erlaubt, verschiedene Bilder in Form von Kacheln feststehend in einer Galerieübersicht anzuordnen. Ein Klick auf eine Kachel öffnet den Lernenden ein modulares Dialogfeld oder bringt die Nutzenden zu einer definierten URL. So ist es möglich, neben der Darstellung der Bilder samt einer kurzen Beschriftung Links oder andere Inhalte zur Verfügung zu stellen.

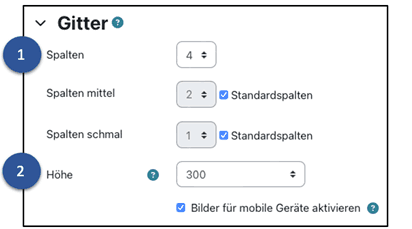
Um das Gitter zu verwenden, klappen Sie den Abschnitt „Gitter“ aus und wählen Sie die Anzahl der Spalten (1) und die Höhe (2) der Bilder aus.
Testen Sie auch gerne die weiteren Textfeld-Typen aus und berichten Sie uns gerne beim Gelegenheit von Ihren Anwendungsmöglichkeiten.
Zuletzt bleibt bei Ihnen vielleicht noch eine Frage offen: Warum machen wir nicht einfach eine Beschreibung direkt in den Abschnitt oder die Aktivität/das Material? Der Vorteil eines Textfelds gegenüber der Abschnittsbeschreibung liegt klar in der Flexibilität des Textfeldes. Es kann einfacher bearbeitet und im Kurs verschoben werden als eine Abschnittsbeschreibung.
Möglichkeit 4: Mit Bildern den Moodle-Kurs auflockern
Wie der Name bereits ahnen lässt, können Sie mit dem Text- und Medienfeld auch Medien einfügen:
- Bilder
- Videos/ Verlinkungen zu Videos
- Direkte Videoaufnahmen im Medienfeld (max. 2 Minuten Länge)
- Direkte Audioaufnahmen im Medienfeld (max. 2 Minuten Länge)
- H5P Inhalte
Nutzen Sie die Möglichkeit, Bilder einzufügen, um zum Beispiel im ersten Abschnitt alle Vortragenden mit Fotos und einer Kurzbeschreibung vorzustellen. Auch ein kurzes „Willkommen“ und eine kleine Erklärung zum Kurs kann alternativ als Videobotschaft eingestellt werden.
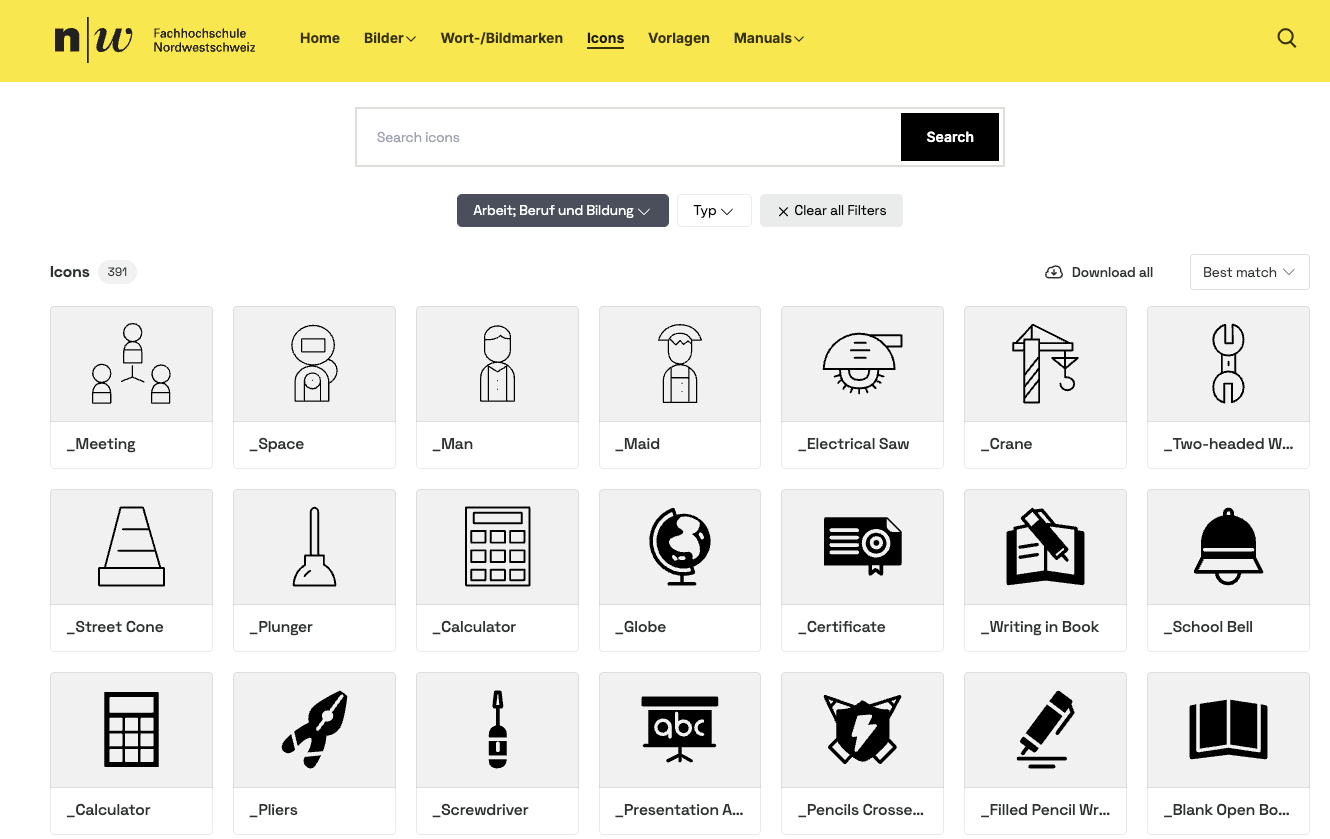
Auch Icons können strukturgebend eingesetzt werden. Sie besitzen einen hohen Wiedererkennungswert und eigenen sich zur Kennzeichnung von wichtigen Informationen, Links oder von Materialien. Aus dem grossen Repertoire der FHNW können Sie sich passende Icons auswählen. Dieses Iconset finden Sie hier.

Wichtig: Denken Sie im Sinne der Barrierefreiheit daran, auch einen Alternativtext für Ihre Bilder anzugeben.
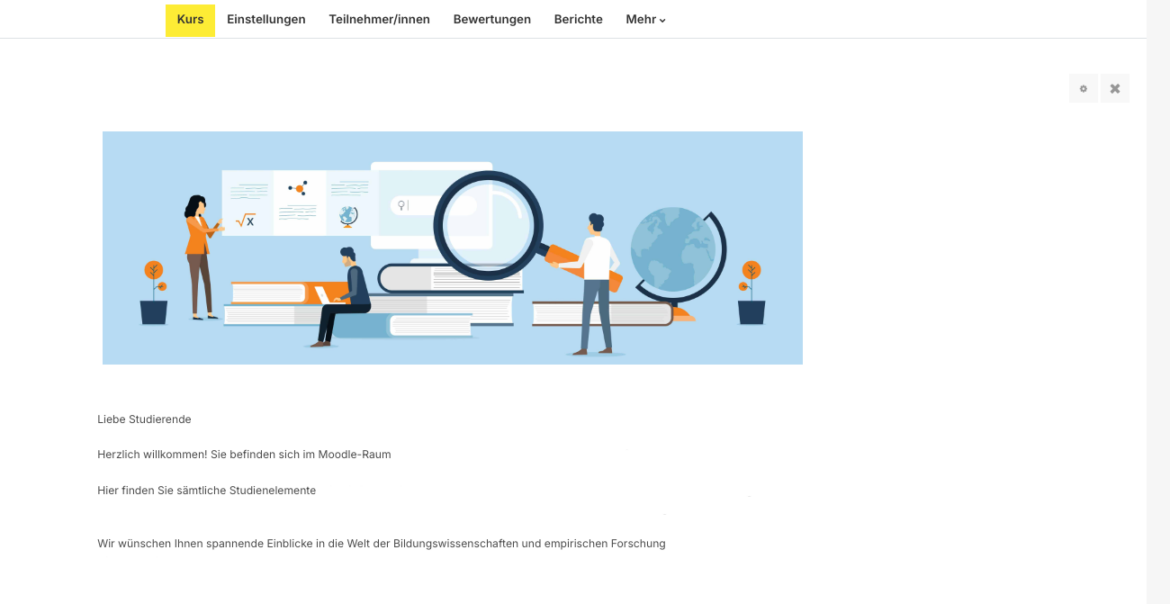
Von dekorativen Bildern raten wir grundsätzlich nicht ab, da es die Lernumgebung ebenso auflockern kann. Wir empfehlen jedoch, ein gesundes Mass zu finden und Bilder zu wählen, die zum Lernkontext passen. Ein gutes Beispiel ist, vor dem ersten Abschnitt ein Textfeld mit einem sogenannten „Banner-Bild“ einzufügen. Die Masse sind je nach Grösse des Bildes bei den „Bildeigenschaften“ auf den Kurs anzupassen.
Hier sehen Sie aus einem bestehenden Kurs ein ansprechendes Beispiel:

Wir wünschen Ihnen nun viel Freude beim Strukturieren Ihres Moodle-Kursraums! In den folgenden Wochen erfahren Sie, wie Sie auch mithilfe des Aktivitätsabschlusses Ihren Moodle-Kursraum ansprechender und übersichtlicher gestalten können.
Kontaktinformationen
Bei Fragen zu den einzelnen Gestaltungselementen kontaktieren Sie bitte das PH Moodle-Team. Wir stehen Ihnen auch in der wöchentlichen Sprechstunde am Mittwoch von 15:30-16:30 Uhr (während des kursorischen Semesters) für Fragen zur Gestaltung zur Verfügung.
Lizenziert unter der Creative-Commons-Lizenz CC BY-SA 4.0 Maria Haas TU Graz TELucation “#06 – Tipps & Tricks zur Gestaltung und Strukturierung Ihres TeachCenter-Kurses”; Clarissa Wöhr PH FHNW